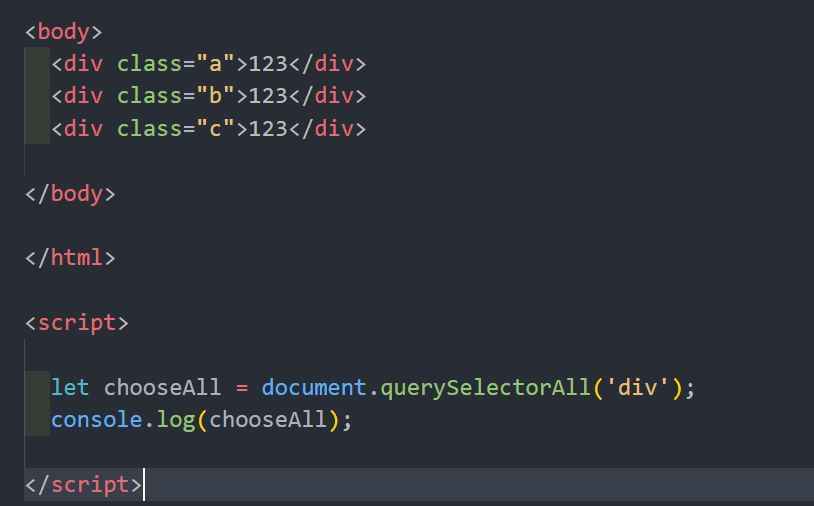
有一個document.querySelector( )很像的,還有document.querySelectorAll( ),但document.querySelectorAll( )是針對設立的條件,返回一個所有符合條件的nodeList,是一個類陣列(Array-like)的元素集合,不能使用陣列的方法,但可以使用索引值(index)和長度(length),用例子示範 :
我用document.querySelectorAll( ),返回一個所有div標籤的nodeList,而我們可以使用索引值(index)跟長度( length ),如下圖
選取元素其實還有幾個相似的,getElementById( ID )可以藉由ID來選取、getElementsByName(name)可以藉由名字來選取、getElementsByTagName(tagName)可以藉由標籤名稱來選取、getElementsByClassName(className)可以藉由類別名字( class )來選取。
而節點集合有兩種,剛提到的nodeList是一種,還有一種是HTML collection,由getElementsByTagName(tagName)、getElementsByClassName(className)、子節點(child node)產生,一樣不是陣列,但只能用長度( length ) 。
